���̳���Ҫʹ��Photoshop�����i������Ч����GIF��(d��ng)�����̵̳��^�̌��ĺ�Ԕ��(x��)��ϣ���܌�(du��)�������������
��K��

�D00
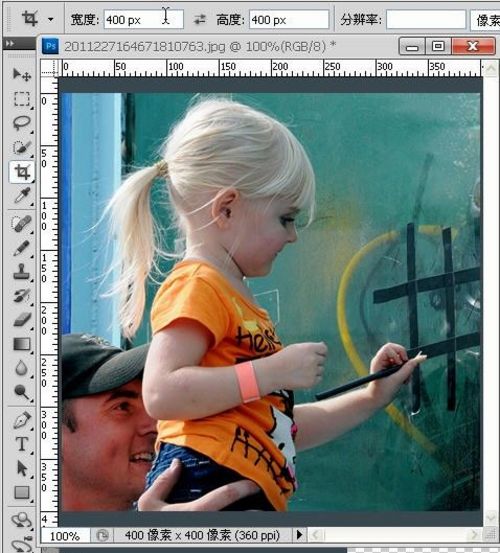
1.���_һ���DƬ��

�D01
2.�òü����ߌ����ü���400��400�������Ρ�

�D02
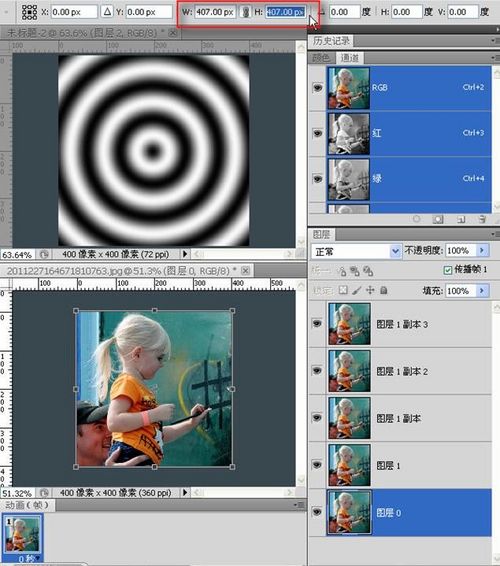
3.�ü���Ĵ�С��

�D03
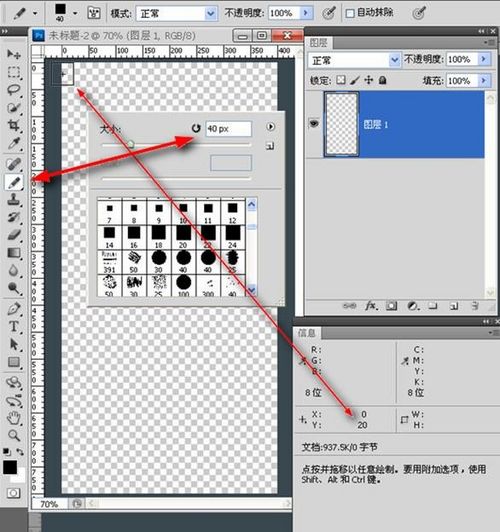
4.���½�һ��(g��)400��800�����ęn��

�D04
5.��40�����U�P���������ęn���ϽǮ�һ�M��������(bi��o)�ɽ�����Ϣ�����^����

�D05
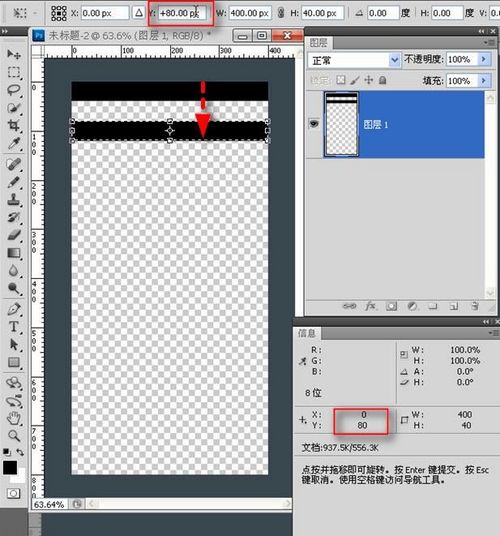
6.���ú��d���x�^(q��)����һ��ctrl+alt+t�M���I——��(f��)��׃�Q——0����(bi��o)ֵ��B(t��i)�������Ƅ�(d��ng)80���أ��ʵȾࣩ��

�D06
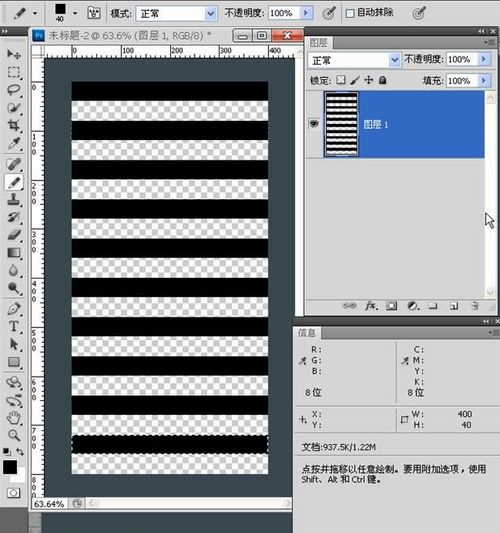
7.�_�������B�m(x��)��ctrl+shift+alt+T�M���I8������(f��)��8��(g��)�M�l����10��(g��)����Ȼ��ȡ���x�^(q��)��

�D07
8.��סctrl�I�Γ����^̎——�ڮ�(d��ng)ǰ�D���·��½��D��——Ȼ������ɫ��

�D08
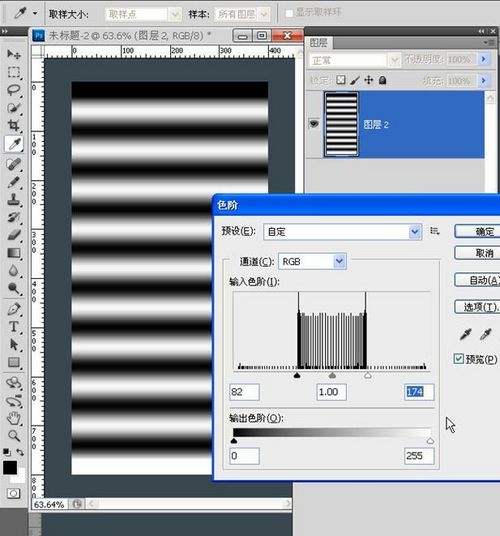
9.��(zh��)�ОV�R>ģ��>��˹ģ��——��(sh��)ֵ�����Dʾ��

�D09
10.�{(di��o)��һ��ɫ�A���D���Č�(du��)�����@һЩ��

�D10
11.ҕ�D�ˆ�>�½�������——��ˮƽ100����̎��ˮƽ500����̎�����ɗl��������ע�Ⅲ������λ�ýY(ji��)�ψD��ijߴ��dz������ε����@��(g��)���������҂���Ҫ��……����(d��ng)ȻҲ����������λ�ý��������������ɾ�֮�g�ĸ߶ȱ����400���أ�

�D11
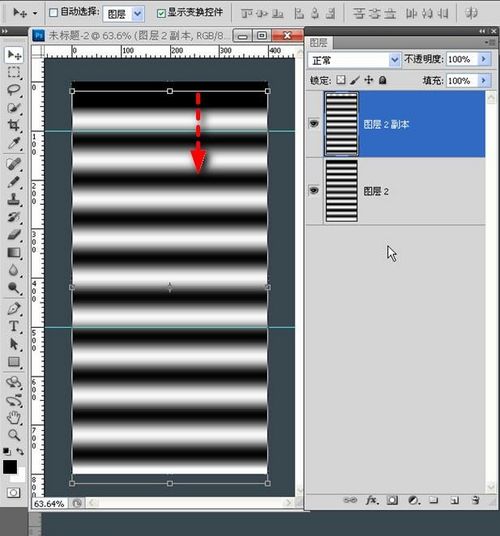
12.��ʲôҪ�@������������?y��n)�Ҫ���ڽ����Ą?d��ng)�������в��g���o�ϵK��ѭ�h(hu��n)��������(d��ng)����ֱ���Č�����40��������?y��n)�Ⱦ�������ɫҲ�?0���������������80��������Ӌ(j��)����4������@��(g��)��(d��ng)������������ÿ��(f��)��һ�������Ƅ�(d��ng)20������4�������γ�һ��(g��)ѭ�h(hu��n)����סshift�I���ٰ��ɴ����µķ����I——���°�һ�����Ƅ�(d��ng)10���أ�����shift�I�Ƅ�(d��ng)��1������

�D12
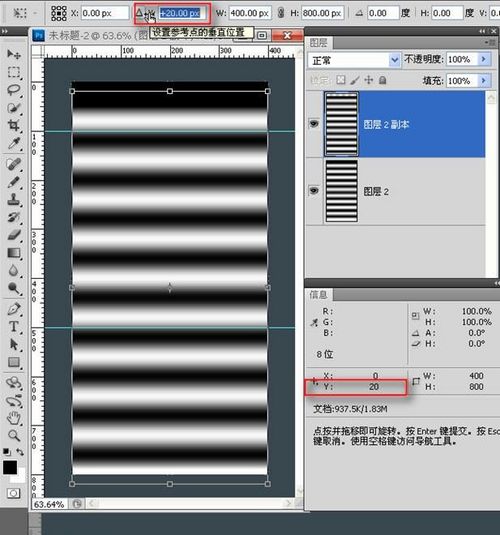
13.���(zh��n)�_��ݣ�߀�Ǐ�(f��)��׃�Q��������һ��ctrl+alt+T�M���I���ڌ��ԙڼt���(n��i)ݔ����20���أ����·��Ƅ�(d��ng)������ɺ_����

�D13
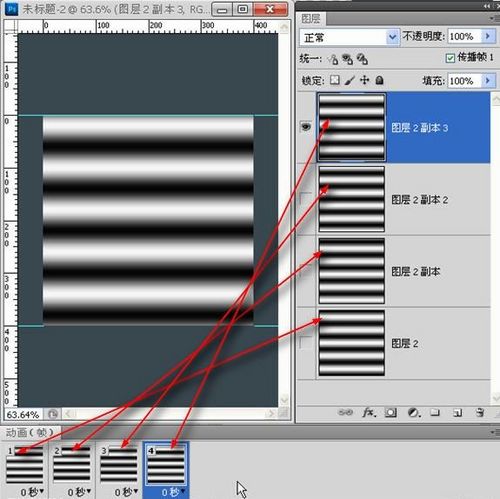
14.Ȼ���B�m(x��)��ctrl+shift+alt+T�M���I2�Ώ�(f��)�ƃɌӣ����Čӣ��������òü������څ�����֮�g�ó�һ��(g��)400��400���������Π���

�D14
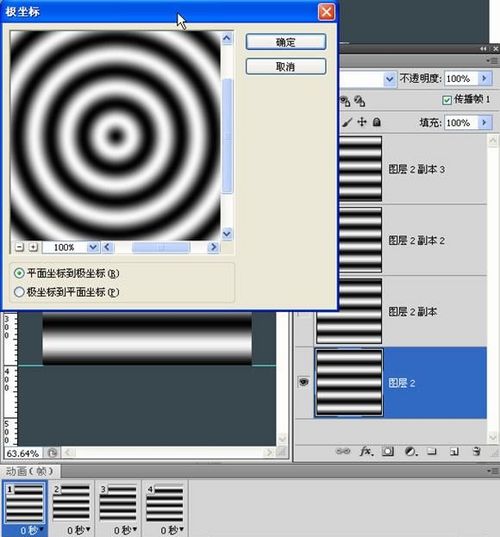
15.�ü��ú������_����>��(d��ng)���{(di��o)�壬��һ����(du��)��(y��ng)���LjD��2���ڶ�����(du��)��(y��ng)���LjD��2������������������

�D15
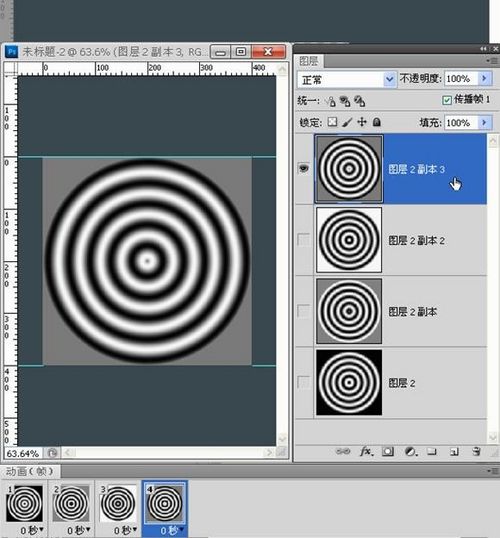
16.�����D�ӌ�(du��)��(y��ng)�Ą�(d��ng)������

�D16
17.���Ξ�D�ӈ�(zh��)�ИO����(bi��o)Ч����

�D17
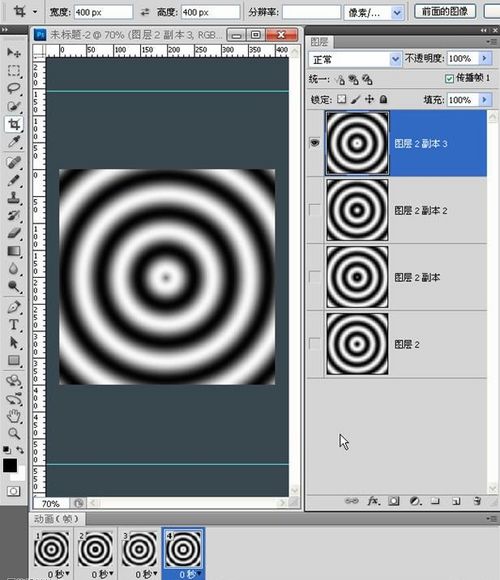
18.��ɺ���Ӷ�����׃�������҈A�h(hu��n)Ҳ�ܼ�(x��)���@�ӕ�(hu��)Ӱ�Ч����

�D18
19.�^�m(x��)�òü�������߀��400��400�������D�д�С����(du��)�R�����c(di��n)��

�D19
20.�ü����Ч����

�D20
21.�F(xi��n)�ڴ��_�DƬ����(f��)���Čӣ�����ȥ�i��

�D21
22.���D��0���������Ŵ�һ�c(di��n)��ʹ���������D�Ӯa(ch��n)���e(cu��)�����

�D22
23.ɫ�A���{(di��o)��һ�c(di��n)��ʹ���������D�Ӯa(ch��n)��ɫ����

�D23
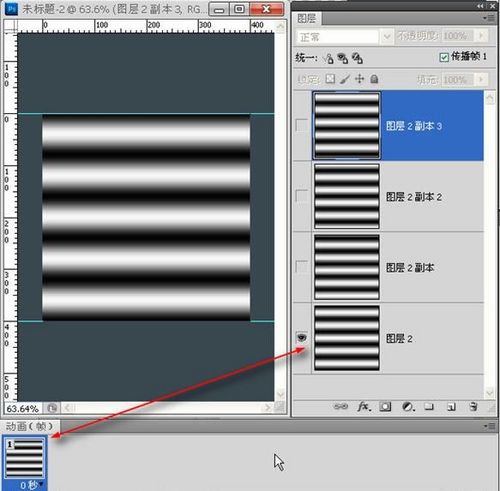
24.��Γ�D�����ڣ��D(zhu��n)�Q�ęn����I��ctrl+~�����ĵ�һ���D��2�_ʼ���Γ����^��ָ̎——�d���x�^(q��)��Ȼ��ctrl+C����(f��)�ƣ���

�D24
25.�ٻص��DƬ���Γ�ͨ������·����^��ָ̎——��(chu��ng)����ͨ����Ȼ��ctrl+V��ճ�N����

�D25
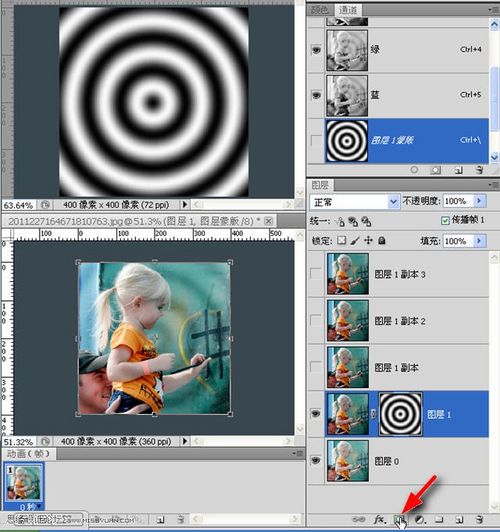
26.�@�r(sh��)Λρ��߀�����Γ�D��1�������ɰ��������Dʾ��

�D26
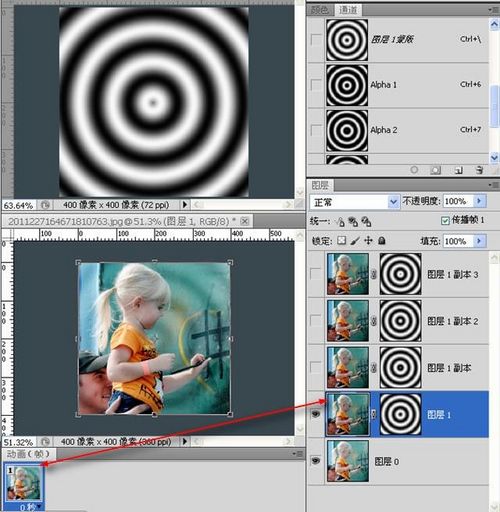
27.�؏�(f��)24��25��26���E���D����ʣ���D�����Ώ�(f��)�����͈DƬ��(du��)��(y��ng)�ĈD���ɰ��С�

�D27
28.��һ���ɰ����@�N�D����������(du��)�D�ӵ�Ӱ���

�D28
29.����ǽ�����(d��ng)�������@�Ͳ����f�˰ɡ�

�D29
30.������(d��ng)���ĵڶ�����

�D30
31.������(d��ng)������������(sh��)��

�D31
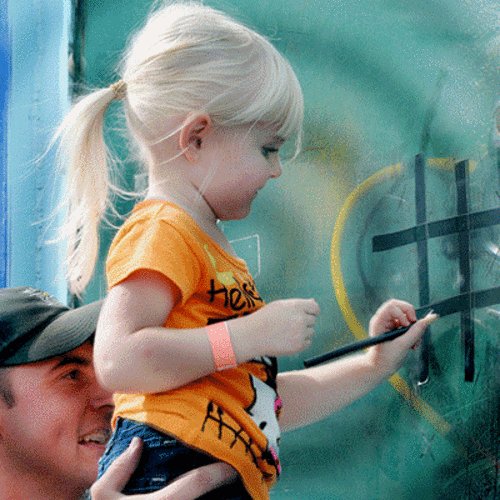
32.��K��

�D32





ȫ���u(p��ng)Փ